Seit über zwanzig Jahren verwende ich Illustrator fast täglich für alles, von Illustration und Grafikdesign (Logos, Symbole, Karten und Druck) bis hin zu Webdesign-Modellen. Im letzten Jahrzehnt habe ich mich hauptsächlich auf die Erstellung von Stempeldesigns und Websymbolen konzentriert. Jede neue Illustrator-Version begeistert mich, da jedes Update möglicherweise Ihren Arbeitsablauf verändern und Möglichkeiten eröffnen kann, die vorher einfach nicht erreichbar waren.
Das Update vom Oktober 2024, Illustrator 2025, war jedoch eine Enttäuschung. Keine der neuen Funktionen entsprach meinen Anforderungen und einige Probleme, auf die ich im Jahr 2002 gestoßen bin, sind nach wie vor ungelöst. In diesem Artikel gehe ich auf die Funktionen ein, auf die sich Adobe meiner Meinung nach konzentrieren sollte, um Designern wie mir einen besseren Service bieten zu können.
1. Zeichenflächenränder
Gelegentlich verwende ich Illustrator, um Visitenkarten, Flyer und andere druckbare Medien zu erstellen. Es ist überraschend, dass Illustrator zwar die Funktion „Sicherheitsbereiche für Videos anzeigen“ in den Zeichenflächeneinstellungen enthält, es jedoch keine Option zum Definieren von Rändern gibt. Obwohl ich InDesign verwenden könnte, das diese Funktionalität für Seiten bietet, bevorzuge ich aus vielen Gründen Illustrator, insbesondere weil die von mir benötigten Assets in Illustrator erstellt werden. Ich reserviere InDesign für textlastigere Projekte wie Broschüren und Broschüren.
Das heißt, wenn Sie in Illustrator Ränder benötigen, müssen Sie diese jedes Mal manuell erstellen. Wenn Sie sie jemals ändern müssen, müssen Sie sie neu erstellen, was frustrierend sein kann, wenn Sie viele Zeichenflächen haben. Aus diesen Gründen glaube ich, dass die Funktion „Ränder hinzufügen“ in Illustrator eine große Zeitersparnis bedeuten würde. Darüber hinaus wäre die Möglichkeit, unterschiedliche Randeinstellungen für verschiedene Zeichenflächen innerhalb desselben Dokuments festzulegen, von großem Vorteil.
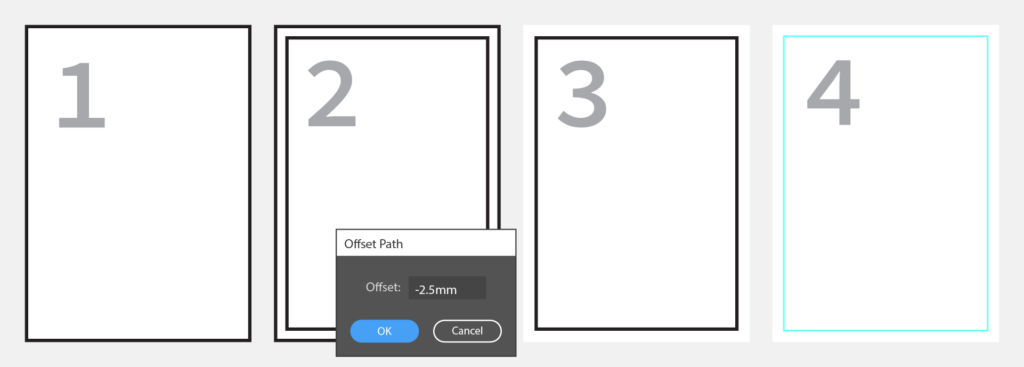
Kurztipp: So erstellen Sie manuell Ränder auf Zeichenflächen
- Erstellen Sie eine Form, die genau der Größe der Zeichenfläche entspricht, und richten Sie ihre Kanten an den Kanten der Zeichenfläche aus.
- Gehen Sie zu Objekt > Pfad > Versatzpfad und geben Sie einen negativen Versatzwert ein. Wenn Sie beispielsweise einen Rand von 2,5 cm wünschen, geben Sie -2,5 cm ein.
- Sie sollten jetzt zwei Formen haben. Wählen Sie die Originalform aus und löschen Sie sie.
- Wählen Sie die neu erstellte Form aus, die als Ränder dient, und wandeln Sie sie durch Drücken von in Hilfslinien umSTRG+5.

2. Stärkere Aktionen
Darüber habe ich bereits in meinem vorherigen Artikel geschrieben: „Enttäuschende Photoshop-Edition 2025: Die Funktionen, die ich wirklich brauche.“ Die Arbeit eines jeden Grafikdesigners ist voll von sich wiederholenden Aufgaben, und Aktionen sind darauf ausgelegt, diese Redundanz zu reduzieren und Arbeitsabläufe zu beschleunigen. Allerdings sind die Aktionen in Illustrator im Vergleich zu Photoshop noch eingeschränkter, und es ist sehr frustrierend, dass mehrere Menübefehle ohne ersichtlichen Grund nicht aufgezeichnet werden.
Betrachten Sie zum Beispiel das vorherige Beispiel zum Erstellen von Rändern. Es ist repetitiv und folgt jedes Mal genau den gleichen Schritten. Dies lässt sich jedoch nicht mit einer Aktion automatisieren, insbesondere da es keinen Befehl gibt, um eine Form auf die gleiche Größe wie die Zeichenfläche zu bringen.
Ich hoffe aufrichtig, dass Adobe diesen Aspekt der Anwendung verbessert, um eine schnellere Ausführung sich wiederholender Aufgaben zu ermöglichen.
3. Erweiterte Tastaturkürzel
Ich war schon immer ein Fan von Tastaturkürzeln, weil sie sich wiederholende Aufgaben viel schneller und einfacher machen, als jedes Mal durch Menüs zu navigieren. Wenn es für eine häufig verwendete Funktion keine Standardverknüpfung gibt, erstelle ich normalerweise eine benutzerdefinierte Verknüpfung. Für diejenigen unter uns, die auf Verknüpfungen angewiesen sind, fehlt in Illustrator jedoch leider die Möglichkeit, für viele Funktionen benutzerdefinierte Verknüpfungen zuzuweisen – ohne ersichtlichen Grund dafür.
Tatsächlich gibt es mehrere große Probleme mit Tastaturkürzeln, die sich auf alle Creative Cloud-Anwendungen beziehen, nicht nur auf Illustrator. Adobe hat Fortschritte bei der Vereinheitlichung der Benutzeroberfläche seiner Creative Cloud-Suite gemacht und Funktionen wie Creative Cloud-Bibliotheken hinzugefügt, um anwendungsübergreifende Arbeitsabläufe zu verbessern. Die Implementierung von Tastaturkürzeln bleibt jedoch inkonsistent und veraltet, was häufig zu Frustration führt.
Einige Anwendungen erlauben beispielsweise die Verwendung der Strg-Taste als Modifikator auf dem Mac (was auf Windows-Tastaturen nicht vorhanden ist), während andere sie überhaupt nicht erkennen. Auch die Organisation der Tastenkombinationen variiert: InDesign listet die Elemente im Tastaturkürzelmenü alphabetisch auf, was sehr unpraktisch ist, während Illustrator und Photoshop der Reihenfolge folgen, in der Elemente in den Menüs angezeigt werden. Darüber hinaus sind viele Tastenkombinationen „versteckt“ und können nicht geändert werden, was für Benutzer mit nicht-amerikanischen Tastaturen zu Problemen führt, da diese Tastenkombinationen oft nicht funktionieren.
Ich denke, Adobe könnte diese Probleme folgendermaßen angehen:
- Erstellen Sie ein einheitliches Tastaturkürzelsystem in der gesamten Creative Cloud
Alle Creative Cloud-Anwendungen sollten anpassbarere Tastenkombinationen und Änderungskombinationen ermöglichen, z. B. die Verwendung der Alt-Taste mit einem Buchstaben in Illustrator, was derzeit unter Windows nicht funktioniert. - Machen Sie alle Tastaturkürzel anpassbar
Benutzern die Möglichkeit zu geben, versteckte Tastenkombinationen zu ändern, würde Probleme für nicht-amerikanische Tastaturbenutzer lösen und es ihnen ermöglichen, alle verfügbaren Tastenkombinationen nahtlos zu verwenden. - Erweitern Sie die Verknüpfungsoptionen für Bedienfeldmenübefehle in Illustrator
Derzeit fehlt in Illustrator die Möglichkeit, vielen Bedienfeldmenübefehlen benutzerdefinierte Tastenkombinationen zuzuweisen, was ziemlich frustrierend sein kann. Im Idealfall würde Adobe die Möglichkeit bieten, allen Befehlen in seinen Anwendungen Verknüpfungen zuzuweisen.
4. Verbessertes Asset-Export-Panel
Ich verwende das Bedienfeld „Asset-Export“ fast täglich. Es wurde in den letzten Jahren eingeführt und obwohl es eine willkommene Ergänzung war, hätte Adobe es noch weiter ausbauen können. Zunächst einmal sind die PNG- und JPG-Komprimierungsalgorithmen in Illustrator nicht sehr effizient, daher verlasse ich mich für eine bessere Komprimierung oft auf Dienste von Drittanbietern wie TinyPNG.
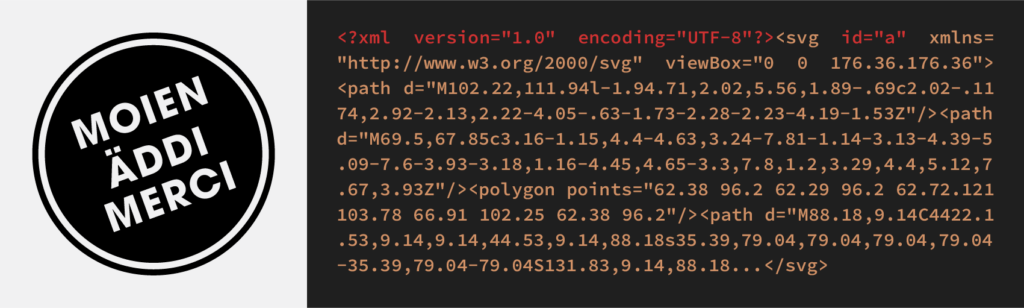
Ich arbeite viel mit SVG-Assets für meine Webprojekte, aber leider ist der SVG-Export in Illustrator unbefriedigend, einschließlich unnötiger Elemente. Das bedeutet, dass ich den Code für jedes SVG-Asset in jedem Projekt manuell bereinigen muss. Angesichts der umfangreichen Möglichkeiten des Panels zum Thema Webdesign ist dieses Problem durchaus überraschend.
Normalerweise konvertiere ich den SVG-Code mithilfe eines Drittanbieterdienstes in URI-Code. Dadurch kann ich SVG-Assets mit den CSS-Pseudoelementen :after und :before anzeigen, was mehrere Vorteile bietet. Im Idealfall könnte ich das Bildmaterial einfach in Illustrator auswählen, kopieren und als URI-Code direkt in mein Codierungsprogramm einfügen. Das wäre ein enormer Produktivitätsschub!

5. Vorschau der Grafikstile
Ich wünschte, Sie könnten einfach ein Objekt in Illustrator auswählen, zum Bedienfeld „Grafikstile“ gehen und mit der Maus über einen Grafikstil fahren, um eine Live-Vorschau anzuzeigen. Derzeit müssen Sie auf jedes Grafikstil-Farbfeld klicken, um es anzuwenden und den Effekt zu sehen. Es kann zeitaufwändig sein, bis Sie das richtige gefunden haben. Wenn Sie außerdem einen Grafikstil aus einer Bibliothek auswählen, wird dieser dem Dokument hinzugefügt, wodurch sich die Dateigröße unnötig erhöht, auch wenn Sie ihn nicht benötigen.
Live-Vorschauen wie diese sollten in Illustrator umfassender implementiert werden, insbesondere für Funktionen wie Strichstärken, Farben, Muster, Pinsel und mehr.
6. XXL-Symbolmuster
Ich fand die Miniaturansichten der Symbole in der Symbolpalette immer lächerlich klein, selbst bei der maximalen Größeneinstellung. Während dies für einfache Symbole in Ordnung sein mag, reicht es für komplexere Symbole bei weitem nicht aus. Deshalb platziere ich das Symbol oft auf der Zeichenfläche, nur um zu sehen, wie es tatsächlich aussieht. Wenn Ebenen-Miniaturansichten sehr groß sein können, warum können Symbol-Miniaturansichten dann nicht gleich sein?
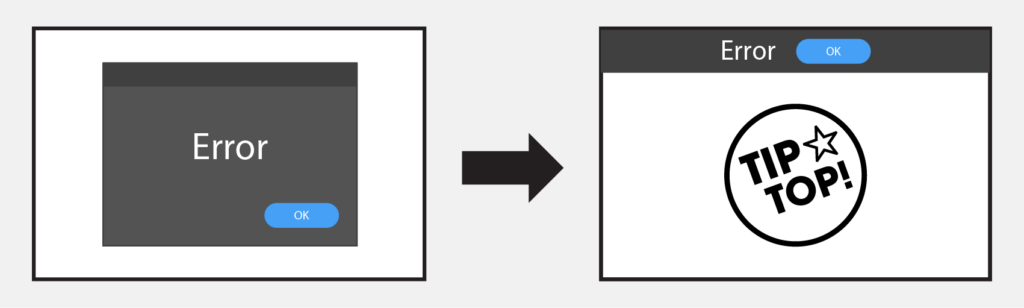
7. Keine Fehlermeldungen mehr beim Öffnen von Dateien
Dieses Thema geht mir wirklich auf die Nerven. Bei einem früheren Job musste ich täglich viele Illustrator-Dateien öffnen, die von verschiedenen Leuten mit verschiedenen Versionen der Software erstellt wurden. Infolgedessen stieß ich auf Fehlermeldungen zu 80%. Bei einigen ging es um fehlende Schriftarten, fehlende verknüpfte Dateien oder eine veraltete Text-Engine, während andere mich darüber informierten, dass das Bildmaterial mit einer neueren Version von Illustrator erstellt wurde. Ich habe auch Warnungen zu Effekt-Rendering-Fehlern erhalten. In diesen Fällen öffnete sich ein Warnfenster, in dem ich bestätigen musste, dass ich die Datei wirklich öffnen wollte. Manchmal wurde mir auch einfach die Schaltfläche „OK“ angezeigt, auf die ich klicken musste.
Darüber hinaus habe ich oft mit Karten gearbeitet, die Millionen von Pfaden enthielten, und dabei riesige Illustrator-Dateien erstellt, deren vollständiges Laden etwa 20 Minuten dauerte. Leider führten einige Grafiken in diesen Dateien zu Darstellungsfehlern. Aufgrund des aktuellen Fehlerbenachrichtigungssystems von Illustrator können Sie die Datei nicht einfach laden lassen; Stattdessen müssen Sie den Ladevorgang abwarten und jede Warnung manuell verwerfen, bevor Sie mit der Arbeit beginnen können.
Besonders frustrierend ist, dass die meisten Fehler geringfügiger Natur sind, etwa fehlende Schriftarten oder unnötige Upgrades der Type Engine. Oft benötige ich nur einen schnellen Zugriff auf ein Asset in der Datei. Illustrator wäre viel effizienter, wenn es zuerst die gesamte Datei laden und dann oben eine einzelne, diskrete Warnung anzeigen würde – ähnlich wie Microsoft Word mit Warnungen umgeht.

8. Anpassbare kontextbezogene Taskleiste
Ich habe die anpassbare kontextbezogene Taskleiste besprochen in meinem Artikel über Photoshop. Während es in beiden Programmen ähnlich funktioniert, finde ich es in Illustrator noch problematischer. Abgesehen davon, dass häufig keine nützlichen Vorschläge gemacht werden, ist die Standardposition der Leiste oft im Weg. Ich habe versucht, es in meinen täglichen Arbeitsablauf zu integrieren, musste es aber schließlich deaktivieren, weil es eher nervig als hilfreich war.
Allerdings hat jeder seinen eigenen Arbeitsablauf und viele von uns führen sich wiederholende Aufgaben aus, für die dieselben Tools oder Schritte erforderlich sind. Die kontextbezogene Taskleiste sollte anpassbar sein. Idealerweise sollten Sie Illustrator-Funktionen als Schaltflächen hinzufügen können, um bei Bedarf schnell darauf zugreifen zu können. Noch besser: Wenn es kontextbezogen angepasst werden könnte, hätten Sie die Möglichkeit, je nach ausgewähltem Objekt unterschiedliche Werkzeuge oder Optionen anzuzeigen.
9. Weitere kleinere Verbesserungen
- Verhalten „Offset-Pfad“: Es sollte eine Option geben, einen Pfad nicht zu duplizieren, wenn „Objekt“ > „Pfad“ > „Offset-Pfad“ angewendet wird.
- Textausrichtung: Durch Ändern der Textausrichtung (links, rechts oder zentriert) sollte sich die Position des Textelements nicht ändern. Dieses Problem ist besonders frustrierend und tritt beispielsweise in Adobe XD nicht auf.
- Quadratisches Radiergummi-Werkzeug: Wenn Sie das Radiergummi-Werkzeug verwenden und die ALT-Taste drücken, sollte der quadratische Radiergummi an Hilfslinien und Pfaden einrasten. Derzeit ist es schwierig, mit diesem Werkzeug präzise zu arbeiten.
- Verbesserte Funktion zum Zuschneiden von Bildern: Die Verwendung des aktuellen Zuschneidewerkzeugs ist etwas umständlich und seine „intelligenten“ Zuschneidevorschläge sind selten hilfreich. Ich wünschte, ich könnte einfach eine Auswahl über einem Bild treffen und diese Auswahl würde automatisch zum Zuschnitt werden, genau wie in Photoshop.
- Sucheinstellungen: Eine Suchleiste in den Programmeinstellungen wäre unglaublich hilfreich, ähnlich wie in Photoshop.
Blick nach vorn
Adobe hat eine Forum für Illustrator-Funktionsanfragen, wo Sie über Funktionen posten können, die Sie benötigen, oder die von anderen vorgeschlagenen positiv bewerten können. Ich ermutige Sie, es auszuprobieren, Funktionen, die Sie nützlich finden, zu bewerten oder sogar neue vorzuschlagen. In der Vergangenheit habe ich Funktionen wie standardmäßig aktivierte Vorschau-Kontrollkästchen, Zeichenflächenrotation und Multi-CPU-Unterstützung (derzeit in der Betaphase) unterstützt, aber leider dauert es oft Jahre, bis diese Funktionen implementiert werden!
Dieser Artikel wurde ursprünglich auf Englisch verfasst und mithilfe unserer Übersetzungsfunktion automatisch in andere Sprachen übersetzt. Bitte beachten Sie, dass automatische Übersetzungen Fehler enthalten können.
Titelbild: Aufgenommen am 24. Juni 2013 in Hagelsdorf, Luxemburg. Alle Bilder in diesem Artikel wurden vom Autor erstellt.




Schreibe keine Kommentare